

Responsive variations also exist for align-content. Heads up! This property has no effect on single rows of flex items.

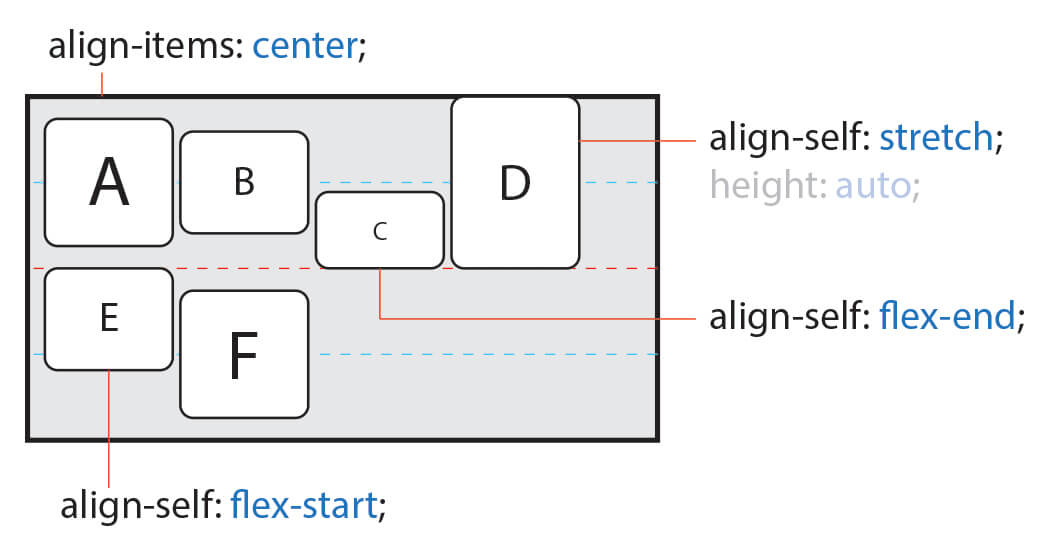
To demonstrate these utilities, we’ve enforced flex-wrap: wrap and increased the number of flex items. Choose from start (browser default), end, center, between, around, or stretch. Use align-content utilities on flexbox containers to align flex items together on the cross axis. order-last classes that change the order of an element by applying order: -1 and order: 6, respectively. Responsive variations also exist for order.Īdditionally there are also responsive. First flex item Second flex item Third flex item flex-fill class on a series of sibling elements to force them into widths equal to their content (or equal widths if their content does not surpass their border-boxes) while taking up all available horizontal space. Responsive variations also exist for align-self. Choose from the same options as align-items: start, end, center, baseline, or stretch (browser default).Īligned flex item Aligned flex item Aligned flex item Aligned flex item Aligned flex item Use align-self utilities on flexbox items to individually change their alignment on the cross axis (the y-axis to start, x-axis if flex-direction: column). Responsive variations also exist for align-items. Choose from start, end, center, baseline, or stretch (browser default).

Use align-items utilities on flexbox containers to change the alignment of flex items on the cross axis (the y-axis to start, x-axis if flex-direction: column). Responsive variations also exist for justify-content. Choose from start (browser default), end, center, between, around, or evenly. Use justify-content utilities on flexbox containers to change the alignment of flex items on the main axis (the x-axis to start, y-axis if flex-direction: column).

Responsive variations also exist for flex-direction. Flex item 1 Flex item 2 Flex item 3 Flex item 1 Flex item 2 Flex item 3


 0 kommentar(er)
0 kommentar(er)
